MVC Architecture / Implementation Varieties of MVC / Middleware's in Express
View is going to give the actual UI.
Model is going to contain the actual business logic and do all database interaction & everything.
Controller : It takes request from view & passes it to model. Yakes response from model & passes to view. In between it can do some intermediary steps like filtering the request, can form response structure.
We can have views setup from server side or we can have a separate angular or react project so that we can do client side rendering.
If we want to do from server. we can do it using ejs ( embedded JavaScript). We can write JavaScript & HTML together. It's a templating engine. Templating engine means that In a single html file, HTML can't contain logic, right? So in that HTML can put logic using JavaScript.
Generally, we use a script & then do DOM manipulation but here in order to even render the HTML you can put Js logic in special tags given by theese templating engines. Fr ex let's consider we fetched data from db & then ( for exa user name dikhana h then HTML k andar dalkr usse bhej skte hein frontend ko ). These are not the most in-demand thing currently. You might be opting for frameworks like React.
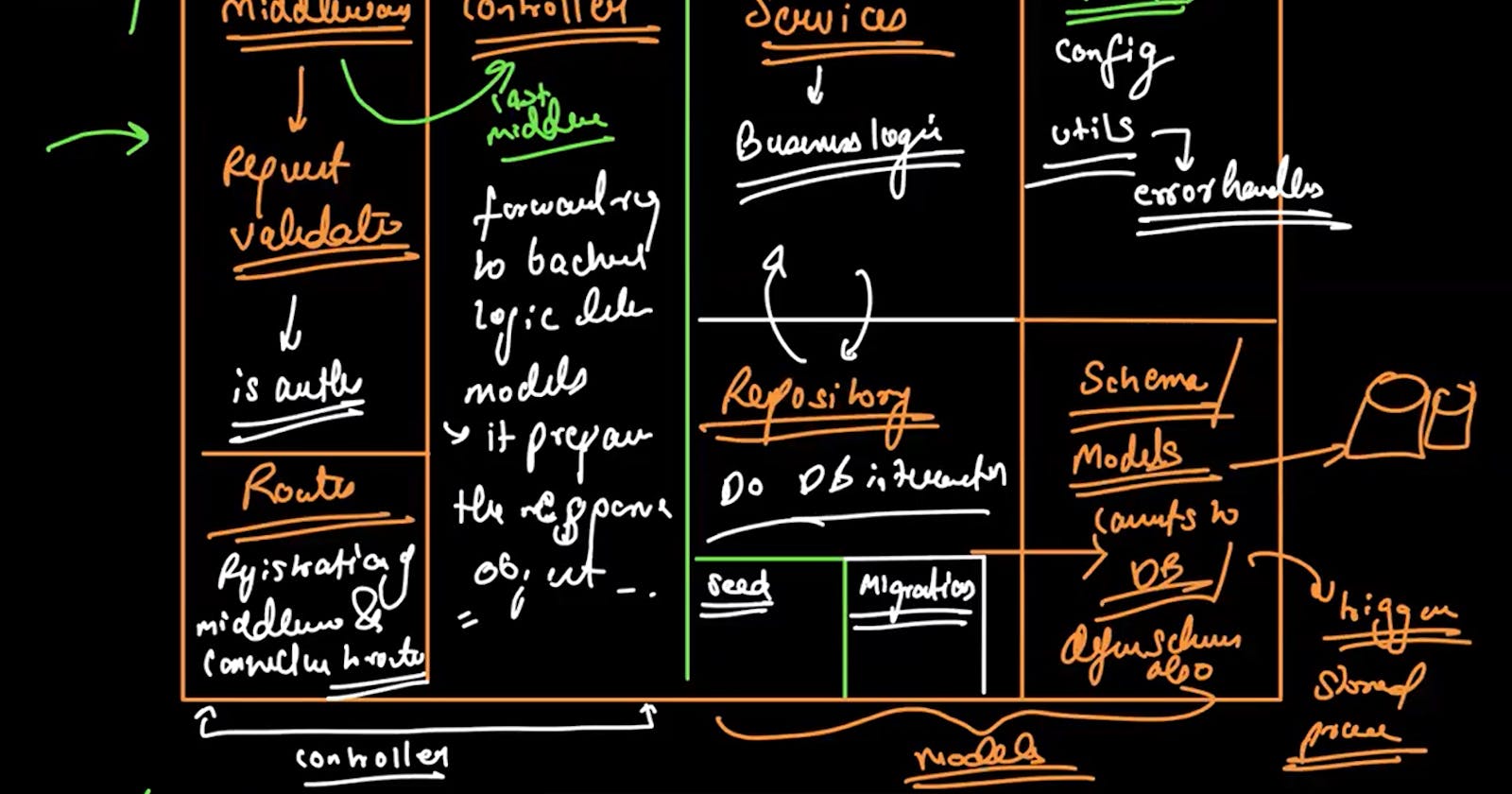
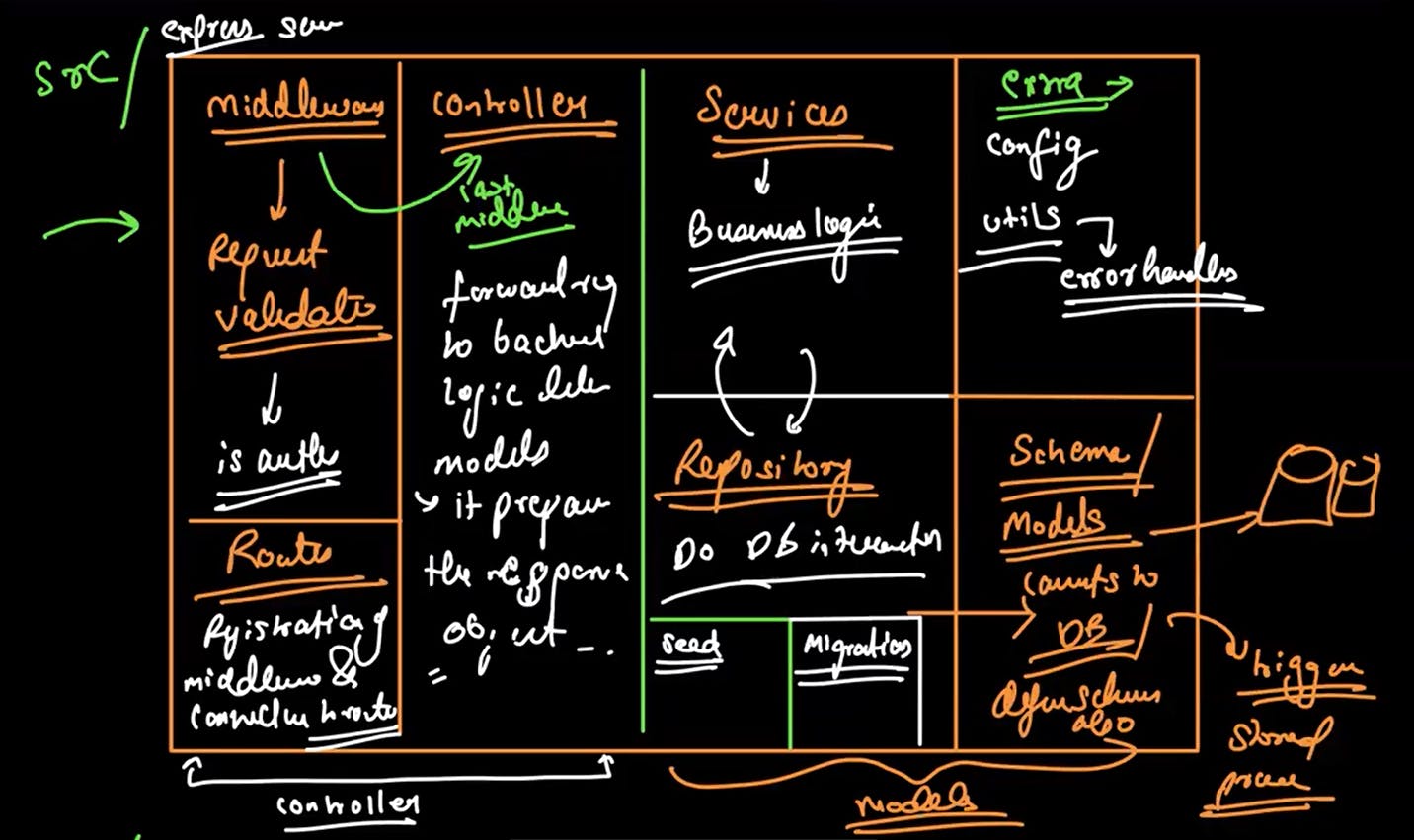
In a prod environment, just an MVC won't help, we need more than that. Will set up an express project that still works on MVC architecture, but has more fine-grained granular details & separated tasks inside a particular folder.
MVC is kinda design pattern for segregating roles.
Controller
MiddleWares
Controller
Middlewares are just functions whichas acess to request, response & next functions. We can pass middlewares separated by commas or also using an array.
Why middlewares imp ?
1st line of defense
The last middleware is considered the controller becuase it is the one that finally sends requests to backend. It aslo prepares the respons object.
How my response should look like in case of sucess or server side errors. We do the formatting in this controller.
Return is manually signifying that this current function should now stop. This current function should be removed from callstack.
If we don't do that, res.json is preparing response in asynchronous manner. By that time the next middleware may have already been called.
It's always recommended to never do any kind of response structure returning without the return keyword otherwise it can create a lot of problem.
In express we do app.get then we put some route, then we put some middlewares & then we put a controller. Handling all of this like on this route this middleware should be executed and then immediately writting controller function is also not the best way
So what we can do is segregate at 1 more level & we can prepare a routes folder. Inside your routes folder, you can segregate all of your routes. In the controller folder, we can just write controller functions & then ( of course we have the support of modules ) we can export that module & register middlewares & controller in routes. So this routes folder will act as registration of middlewares & controllers to routes.
So whatever URl or route we have to hit, on that route, what all middlewares should go and what all controllers should , we can regitster them in routes. We can write the controller & middleware logics separately & import in routes.
Models
Services:Inside this, we will write business logic. Services will depend on another layer called the repository layer.Repository Layer:The core role of the repository layer is "do DB interaction". This repository will be having raw SQL queries inside it.
How repository layer does db interaction?For that, we can have a schema folder. A lot of times, a lot of people will make a models folder or schema because how exactly we will do the DB interaction is this schema will act as an interface to interact with DB's that's why a lot of people put it as models instead of schema. If we use ORMs then ORM will help to define schemas and using the same schema it will help us to do the DB calls.
repository will be having raw SQL queries inside it but how the queries should interact with DB?
In repository we will write the logic of database queries, but who will make these database queries? We're going to send theese raw database queries or ORM queries to these models that have the logic to connect to the database. This model folder will define schema also.
Inside this model folder, we will define our triggers and stored procedures etc.Middlewares > Controller > Services > repository > models > get a response from models to give it back to repository > services & so on
config:Apart from this, there are some extra folders that we need in order to keep the code project clean. We're gonna keep a config folder. All of the configurations maybe setting up some keys or setting up configuration about database urls.Then we can have
utilsfolder. Any common piece of code ( for ex: error handlers). Any small reusable thing that doesn't belong to any business logic, that doesn't belong to any db interaction, that doesn't belong to any db connectionAlong with the repository, we will see a
seedfolder. There's a concept of seeders. For example: for testing purposes, we want to put some seed values in your database, that's not actually done in a production server, we just want to do testing on our local. We want to write some seed files that can put some sample data in our corresponding project. We can write those seed files inside a seed folder.MigrationsIt represents changes in the schema that you did at multiple point of time. When business logic becomes complex > we might have to upgrade our schema
Every schema update that we actually do are stored as migrations.All of this is kept inside a
srcfolder.We make a
testfolder also. Inside this we will write all the above components too. Inside this we will write out unit tests.
This project structure can be used in monolith as well as microservices.
MVC will be followed if we are using monolith or microservice also.
2 types of implementation: feature based & component based.
Component Based

**
Feature Based**

Special thanks to my instructor, Sanket Singh, for his excellent teaching on MVC Architecture & Middleware's in Express.