Before we start implementing our flights resource, we need to add 1 more resource i.e airport resource. Every flight is going to be belonging to some departure airport & some arrival airport. To do that we will make an airport resource. Every airport gonna have a name & address & a unique airport code
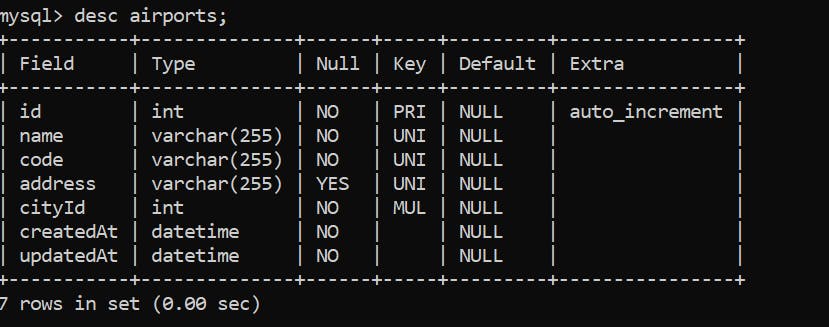
Create a model using the command "npx sequelize model:generate --name Airport attributes name:string,code:string,address:string,cityId:integer"
Airport model is special because we are creating one to many associations using sequelize.
Technically we need to do some more stuff in order to actually complete the mapping between airport & city.
Currently we are using city_id, but we haven't associated both of them. How can we associate both of them?
The city_id in our airport table is a primary key of city table. we haven't made any relationship between both of them. How can we relate both of them.
When you write your code, on javascript level you are still doing stuff. But what happens in case of migration? Migration is going to actually make changes in database. So how will we update the migrations?
Give the reference of schema as foreign.
In your mental model, you will be able to do everything. JOINS & everything, but on database level, if you will not put this constraint. if any data capabilities that can optimise your queries, your foreign keys. Let's say you're having an ORM, any ORM based capabilities that might would have been unleashed which would have given correct constraints will not be unleashed. The power of foreign key is that you can actually put on update & on delete that is what should happen in case the customer who has many contacts. We have to manually do some effort in sequel as well.
npx sequelize db:migrateIf we want to make a database level change, a migration should be good to go. This time we are going to create a very plain migration. In this migration we may have to do a lot of stuff ourselves. we're not creating a new model. we're updating the previous model.
npx sequelize migration:generate --name update-city-associationIt's not
model:generate.model:generatemeans you're going to create a new model.Migration:generatemeans you most probably had a model, want to make some updates there .Only a migration file is created. In this migration we have to write our code ourselves.
If we see previous migrations it had
queryInterface.createTable, similar to that we haveaddColum,addConstraint,addIndex& so on. Lot of functions are there.On this table airports, which column we are actually reffering to(cityid) & then what constraint we are reffering to. The main things is done using references object.
So we are going to add a foreign key like constraint. Inside this foreign key type constraint, we are actually going to refer that Airport's cityId is going to be connected to citites.id & onUpdate cascade 7 ondelete:cascade
We will write async down as well so we can rolllback whenever required.

Theese constraints happened on database level. On js level, sequelize provide you some extra functionalities. In order to make sure we kick that in, we need to make some extra effort. this extra effort is going o be in static associate method.
We can write very easily what are our asscoiations, & then we can get very cool javascript level capabilitites.
Migration gave us database level constraint that concretely our database is following that constraint.
But now some JavaScript code capabilitites sequelize provides us. In order to unleash that, we need to make a few changes to the model

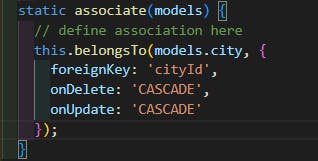
We said that Airports belongs to
models.citycityId is the foreign key inside the airport table based on which you say airport belongs to a city
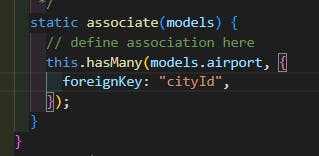
1 Airport belongs to 1 city but city has many airports
Inside the city model

Steps that we did
We have 2 layer method. We have migrations. We have models. Why migrations? Because migrations give you time stamping, versioning of your database schema Ex: If an intern joins. I will ask him to clone the project. Create a database by doing
npx sequelize db:create& thennpx sequelize db:migrateAll of the changes that we have untill now already pushed on github. All of those database schema level changes, step by step will be applied on intern's local as well. That's why we are making changes to schema.- How did we do that? We did
npx sequelize migration:generate. Now this is going to be a custom migration that you have to generate
- How did we do that? We did
Inside this migration we do an add constraint & a remove constraint.
In the up function, 1st parameter is about which table we want to add on. the 2nd parameter is about the details object.
By doing this & running
npx sequelize db:migrateyou actually push all of these database changes to your database as well. Technically that has happened on database level.But what sequelize tells is that it also gives some extra functionalities. Theese extra functionalities we will be able to kick in if you will correctly setup your associate methods. This was the overall logic for one to many constraint.
In our model we have done the constraint level setup. Seqeulize says that using migrations you add database level constraints but if you will also setup model level details (that belongsTO, hasMany) then sequelize gives you intresting functions by default.
It will automatically on the go create some functions for you.
Object Oriented Programming becomes extremely powerful, when more than 1 classes are combined together, maybe in terms of inheritance.
Traditional Way
const airport = await Airport.create({name: 'Kempegowda Airport', code: 'BLR', cityID: 1})Sequel ORM way:
const kmpairport = await bengaluru.createAirport({name: 'Kempegowda Airport', code: 'BLR'});These kind of functionalities is given by sequelize 2::00:15

